Pubblicato da: Max
In data:
11 Dic 2021
Tempo di lettura:

Card CSS con rotazione
Ciao ragazzi!
Oggi realizzeremo una Card CSS con rotazione.
Ipotizziamo che un cliente, un famoso artista vi abbia commissionato la realizzazione del suo Portfolio, e che in una determinata sezione, avete intenzione di inserire delle cards.
Vediamo come realizzarne una molto semplice e lineare, a cui aggiungeremo un effetto di rotazione con transizione di movimento.


Come sempre iniziamo creando la nostra pagina minima html.
Se hai installato Emmet sul tuo editor, ti basterà scrivere html:5 e premere il tasto TAB, per avere immediatamente una configurazione di base del tuo file html.
Inseriamo un <h1> di prova, salviamo e vediamo sul browser web, se tutto funziona correttamente
Proseguiamo, inserendo nel foglio di stile, le dichiarazioni per resettare margini e padding del documento. Inoltre carichiamo da Google Fonts, il tipo di font che abbiamo scelto di utilizzare per questo progetto: “Roboto”.
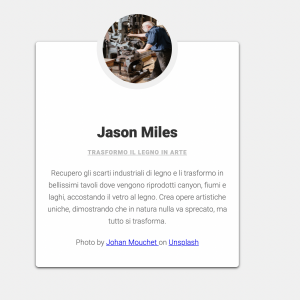
Nel file html eliminiamo l’ h1 che non ci serve per questo progetto, e creiamo il contenitore principale della card che chiameremo container__card, e la card stessa a cui assegneremo la classe card.
Passiamo al foglio di stile, e inseriamo le proprietà che ci permettono di ottenere la nostra Card.
Stilizziamo il contenitore principale container__card .
All’interno della card, creiamo la struttura per contenere l’immagine del nostro cliente.
Stilizziamo l’immagine.
Ecco il risultato fino a questo momento.

Inseriamo il nome dell’artista, i dati che vogliamo contenga la nostra Card, e un riferimento al proprietario dei diritti della foto, che in questo caso ho acquisito da Unsplash.
Unsplash se non lo sai, è un servizio gratuito da dove puoi scaricare e utilizzare liberamente tutte le foto che vuoi, basta inserire all’interno del progetto un riferimento al proprietario dell’immagine.
Stilizziamo i testi inseriti e anche la classe citazione, che utilizzeremo sul retro della Card.
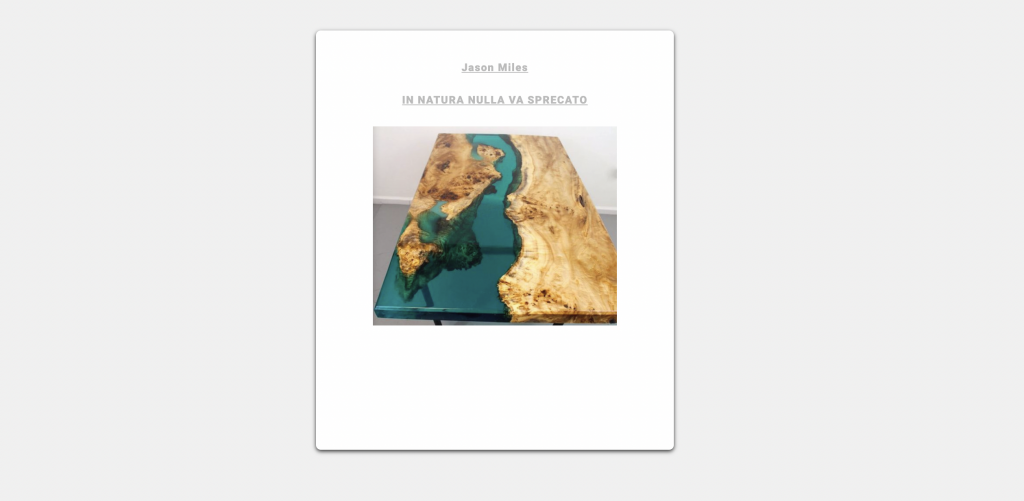
Creiamo la struttura per il retro della Card.
Stilizziamo il contenitore dei testi, e l’immagine del retro della Card.
A questo punto non ci rimane che inserire le dichiarazioni di stile, che ci permettono di gestire l’evento hover, cioè il momento in cui l’utente si posiziona con il puntatore del mouse, sopra la Card.
Abbiamo concluso questo video tutorial dove abbiamo realizzato una Card con rotazione e transizione, completamente in CSS.
Spero ti sia piaciuto! 🙂
Se vuoi vedere il video completo, ti lascio il link:
Per scaricare i file utilizzati in questo video tutorial, clicca su Download e decomprimi il file zip.
