Pubblicato da: Max
In data:
28 Feb 2022
Tempo di lettura:

Ciao! Riconosci la frase più utilizzata nei set cinematografici?
Credo proprio di si! Chi non l’ha mai sentita almeno una volta in vita sua?
Ciak si Gira!!!
Io l’ho sentita da poco nel backstage di un vecchio film, e vedendo il rettangolo di legno che contemporaneamente alla pronuncia della frase, il regista utilizzava per scandire l’inizio delle scene, mi sono chiesto quale fosse il nome di quell’oggetto forse più famoso della frase stessa, ed ho scoperto che: sorpresa delle sorprese si chiama CIAK. 🙂
Non poteva essere altrimenti Giusto!
Comunque in quel momento mi è venuto in mente di provare a realizzarlo solo in CSS, e per di più utilizzando un solo tag HTML, un semplice, generico e neutro DIV.
Partiamo subito e vediamo cosa ne viene fuori!
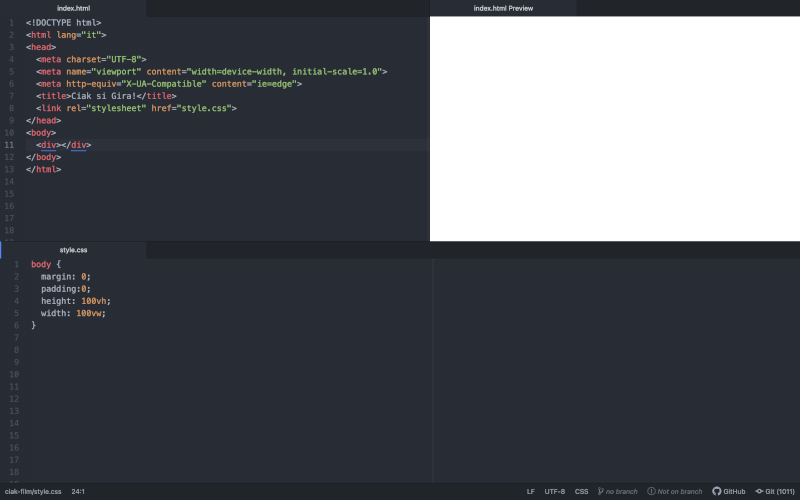
Come in ogni progetto, imposto la struttura di partenza.

Diamo una prospettiva, uno sfondo con un gradiente effetto luce centrale al nostro progetto
Stilizziamo il nostro unico div…
A questo punto la restante parte del nostro Ciak la realizzeremo grazie al pseudo-elemento before, che ci permetterà di realizzare un elemento non presente nella struttura html.
Utilizziamo l’altro pseudo-elemento after, per realizzare la placca di metallo nero che tieni uniti i due pezzi e permette i movimento di oscillazione.
Realizziamo il movimento di oscillazione e ciak, al momento dell’hover, e iniziamo con il div.
Gestiamo il momento hover dell’elemento before.
E infine l’ hover dell’elemento after, la placca di metallo nero.
Abbiamo terminato questo video-tutorial sulla realizzazione del Ciak si Gira… 🙂
Per scaricare i file clicca sul tasto Download e decomprimi il file ZIP
Puoi guardare il video completo sul mio canale YouTube dove troverai tantissimi altri video dello stesso genere.
Ciao! Alla prossima 🙂
