Pubblicato da: Max
In data:
13 Nov 2020
Tempo di lettura:

Oggigiorno i siti web, sono sempre più belli e accattivanti. I programmatori si impegnano al massimo per renderli gradevoli e suscitare nei visitatori, delle emozioni forti e spingerli a rimanerci il più possibile. Un ruolo fondamentale, lo svolge la Home-page, non fosse altro per il fatto che è la prima pagina dove “atterrano” i navigatori del web .
Uno degli elementi più importanti, nella realizzazione di un sito web, sono le immagini.
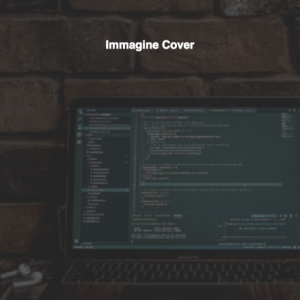
Vediamo come utilizzare una bella foto, come cover della nostra home-page.
Iniziamo come in ogni nostro tutorial definendo la struttura di base della pagina html. Pagina minima html
Continuiamo inserendo nel body, la nostra immagine come cover. inseriamo poi un filtro scuro con una leggera trasparenza, per mettere in risalto il titolo, ed infine posizioniamo il titolo con la proprietà z-index a cui assegniamo valore 2, ad un livello superiore rispetto al filtro al quale abbiamo assegnato z-index:1
Abbiamo terminato la realizzazione di una pagina web con immagine cover. Spero che l’articolo ti sia piaciuto.
Ciao alla prossima 🙂
Se vuoi scaricare i file del tutorial clicca su Download e poi decomprimi il file zip.
Se vuoi puoi guardare il video tutorial completo:
