Pubblicato da: Max
In data:
22 Feb 2022
Tempo di lettura:

Ciao! Nel video-tutorial di oggi, realizzeremo un
Interruttore di accensione lampadina, utilizzando solo CSS
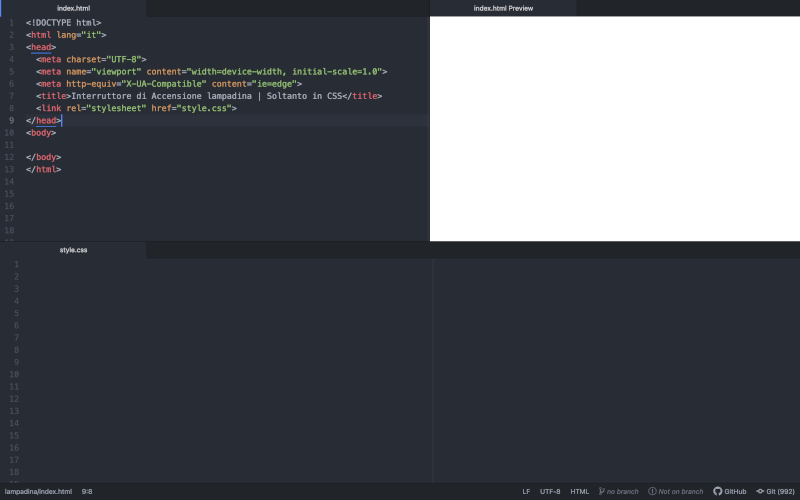
Iniziamo subito impostando una pagina minima html

Realizziamo la struttura HTML
Passiamo al foglio di stile e resettiamo margini e padding, e impostiamo il box-sizing come border-box.
Assegniamo un background al body, e stilizziamo la label
Assegniamo al body un display di tipo flex, l’allineamento dei contenuti al centro, e un’ altezza minima del 100% dell’altezza del viewport
Stilizziamo il tag span, che rappresenterà il nostro pulsante switch di accensione e spegnimento della lampadina.
Nel momento in cui clicchiamo il pulsante switch, si sposta a sinistra di 75px.
Nascondiamo il checkbox assegnandogli display:none;
Inseriamo l’icona della lampadina dentro il pulsante.
Stilizziamo l’icona della lampadina, sia con il tasto spento che acceso
Dopo il tag span, inseriamo un div con classe lampadina.
Passiamo al css e stilizziamolo, assegnandogli un background con l’immagine della lampadina spenta.
Al momento del click sul tasto, l’immagine della lampadina spenta viene sostituita con l’immagine della lampadina accesa!
Abbiamo concluso il video-tutorial sulla realizzazione di un interruttore di accensione lampadina utilizzando soltanto il css.
Spero che ti sia piaciuto!
per scaricare i file utilizzati clicca sul tasto Download e dopo decomprimi il file ZIP.
Puoi guardare il video completo sul mio canale YouTube, dove troverai tantissimi altri video dello stesso genere.
Ciao! Alla prossima 🙂
