Pubblicato da: Max
In data:
13 Feb 2022
Tempo di lettura:

Ciao! Nel video-tutorial di oggi, vedremo come funziona la
Proprietà CSS — Transform-Origin.
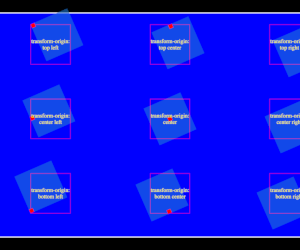
Questa proprietà consente di definire il punto di origine della trasformazione dell’elemento, che diventa così una sorta di “perno” attorno al quale si articola la trasformazione. Il primo valore fornito si applica sull’asse x (se unico anche sull’asse y) il secondo sull’asse Y, l’eventuale terzo sull’asse Z, per le trasformazioni in 3D, che tratteremo in un altro video-tutorial.
Se non esplicitamente definito, il valore di default della proprietà transform-origin: è center.
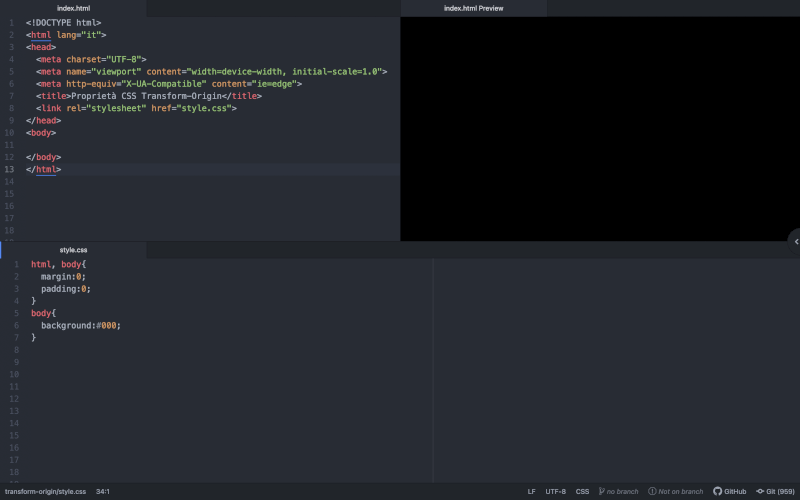
Partiamo come al solito realizzando una pagina minima html.
Resettiamo margine e padding, e assegniamo al body un colore di sfondo

Creiamo un container
All’interno di container, creiamo un box
Grazie all’utilizzo di :after e :before, pseudo elementi CSS, inseriamo due contenitori fittizi, (cioè non presenti nella struttura html), con :after inseriamo un contenitore dopo l’elemento box, mentre con :before ne inseriamo uno prima.
Il box creato con after, lo utilizzeremo come perno di rotazione, mentre il box realizzato tramite before, sarà l’elemento che ruoterà.
A questo punto possiamo creare la prima animazione con origine in alto e a sinistra
Nella struttura html, duplichiamo il nostro box 2 volte, e modifichiamo il valore della proprietà transform-origin, (di stile in linea inserita precedentemente), da top-left a top-center nel primo duplicato, e da top-center a top-right nel secondo.
Dopodiché sistemiamo la disposizione degli elementi creando una disposizione di tipo grid per tutti gli elementi contenuti da container.
Continuiamo duplicando e modificando ancora gli altri elementi con i valori possibili per la proprietà transform-origin.
Un ultimo ritocco sulla disposizione degli elementi!
Abbiamo concluso questo video-tutorial, sull’utilizzo della proprietà CSS transform-origin.
Per scaricare i file creati, clicca sul tasto Download e dopo decomprimi il file ZIP
Puoi guardare il video completo sul mio canale YouTube, dove troverai tantissimi altri video-tutorial.
Ciao! Alla prossima 🙂
