Pubblicato da: Max
In data:
28 Mar 2022
Tempo di lettura:

Ciao! Nel video-tutorial di oggi, realizzeremo un coinvolgente
Tasto switch 3d in css
e utilizzando un campo input di tipo checkbox, faremo in modo che al click si attivino una serie di effetti e animazioni che puoi modificare a tuo piacimento.
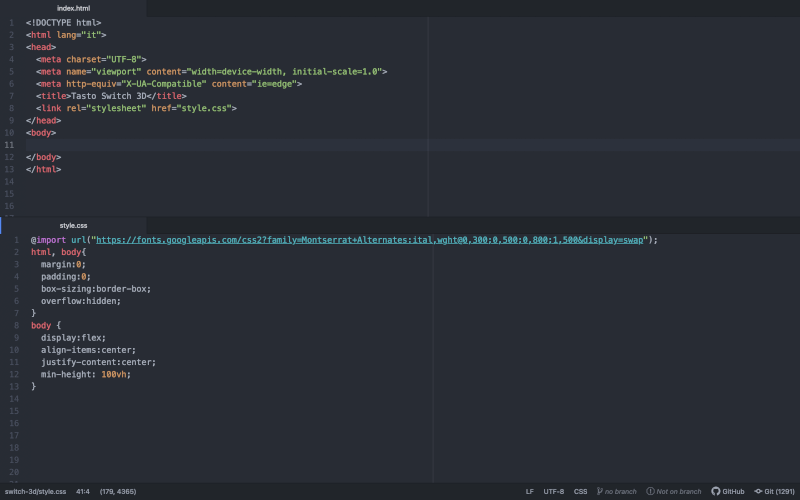
Iniziamo come sempre, impostando una struttura html e css!

Nel file html, portiamo subito dopo l’apertura del tag body, inseriamo una label
e al suo interno un input con type=”checkbox”, e id=”slide”
Passiamo al css e nascondiamo l’input con display:none;
In html, inseriamo un div con classe container. Inseriremo tutti gli elementi all’interno della label dopo l’input, in questo modo potremo gestire gli eventi che dovranno verificarsi al click sul nostro switch.
All’interno del div container, inseriamo un div con classe container-on-off, e al suo interno 2 span, uno con classe acceso ed etichetta off, e l’altro con classe spento ed etichetta on. Passiamo al css e stilizziamo gli elementi inseriti.
Inseriamo 2 regole di stile, una con selettore di classe acceso, e l’altra con selettore spento, per differenziare i due diversi momenti switch.
Ritorniamo in html, e sempre all’interno di container, dopo la chiusura del div container-on-off, inseriamo un div con classe filtro, che utilizzeremo per creare l’effetto scuro della pagina. Inseriamo un div con classe switch, al suo interno una label, e all’interno della label un div con classe slider. Passiamo al css, e stilizziamo gli elementi inseriti, utilizzando la creazione di elementi fittizi, grazie all’uso di pseudo-elementi :after e :before, sia per switch che per slider, che ci aiuteranno ad ottenere l’effetto desiderato.
Ritorniamo in html, portiamoci prima del div con classe container, e inseriamo un ultimo div con id=corpo, e inseriamo container e tutto ciò che è contenuto al suo interno, dentro corpo, quindi chiudiamo il div con id corpo, prima della chiusura della label principale che contiene l’input che gestirà tutto.
Iniziamo a implementare le animazioni. Il nostro input ha un id slide, quindi tutte le regole di stile che scriveremo per gestire gli eventi che dovranno verificarsi al click sull’input, saranno individuate dal selettore #slide seguite dalla pseudo classe :checked. Inoltre utilizzeremo il combinatore di fratelli successivi tilde(~) che ci permetterà di selezionare tutti gli elementi figli dell’elemento specificato(#slide), che come avrai notato abbiamo racchiuso dentro una label che contiene tutta la struttura.
#slide:checked ~ {};
Iniziamo con le due label on e off
L’elemento switch e il suo after.
Continuiamo con gli altri elementi.
Per finire gestiamo il movimento dello switch!
Abbiamo concluso questo video-tutorial sulla realizzazione di un Tasto Switch 3D in CSS.
Per scaricare i file utilizzati, clicca su Download e dopo decomprimi il file ZIP.
Puoi guardare il video-tutorial completo, sul mio Canale YouTube, dove troverai tantissimi altri video sulla programmazione web.
Ciao! Alla prossima 🙂
